Mi último descubrimiento es un gadget (widget para los de Wordpress, que también lo podéis usar) que le pregunta al lector cómo se siente con respecto a la web, o incluso al post, que está visitando. Los más curiosos ya os habréis fijado, pero para los demás es esa carita rosa (rosa-elegancehunter, ojo, que es mi color característico) que cambia de expresión en la esquina inferior derecha del blog. Funciona un poco así (por si no os animáis a pinchar y participar, incluso os he hecho un gif, POR FAVOR):
¿Y para que sirve? (Os preguntaréis angustiados). Para obtener información sobre tus lectores, ni más ni menos, conocer su opinión.
Los que sepáis algo de marketing, sea online o no, (o tengáis dos dedos de frente, vaya) sabréis que es muy importante conocer a tu público, saber cómo es y lo que quiere, por qué lo quiere, cómo, cuándo y dónde. Cuanta más información mejor. Y en Internet pasa igual, si quieres que tu página tenga éxito tienes que conocer sus puntos fuertes y débiles (y saber explotarlos, pero eso es otro tema).
Como hasta la fecha el apartado de sentimientos no aparece reflejado en Google Analytics, GetSmily nos ofrece la oportunidad de preguntarles a nuestros seguidores lo que piensan de nuestro site de una manera diferente (totalmente anónima) y luego desgrana toda la información que le llega. Entre otras estadísticas están las referentes al sexo de tus lectores, su edad, cómo han llegado a tu blog, qué post estaban leyendo y su ubicación (pero es anónimo ¿eh?)
Es una aplicación muy intuitiva, pero por si os quedáis pillados en la página de inicio (que a mí me ha pasado. O sea en la de registro no, que hasta ahí llego) por el tema del código, debajo os dejo un tutorial supersencillo con un truco explicando qué código hay que utilizar y dónde colocarlo.
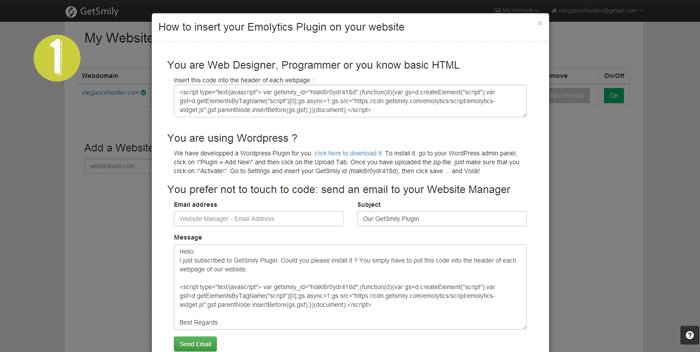
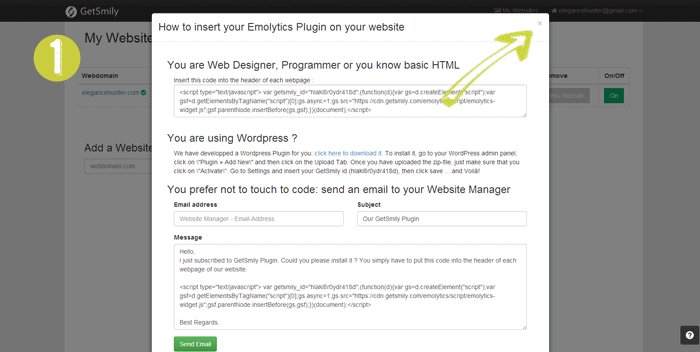
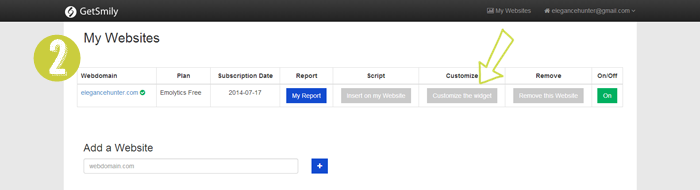
1.- Una vez registrados, nos aparecerá un pop-up como muy abrumador con código que pegar bajo la cabecera en la plantilla y la opción de enviarle un correo a nuestro diseñador gráfico para que lo haga él. Vamos a suponer que somos blogueros desirvientados, como diría Julia Child, y lo hacemos todo nosotros. Siendo así, vamos a pasar de esa pantalla y cerrarla para que aparezca el menú principal.
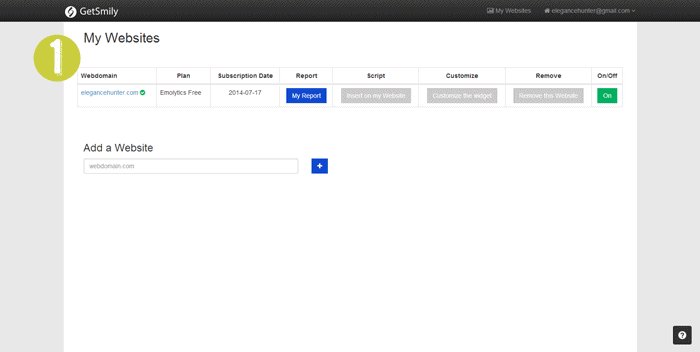
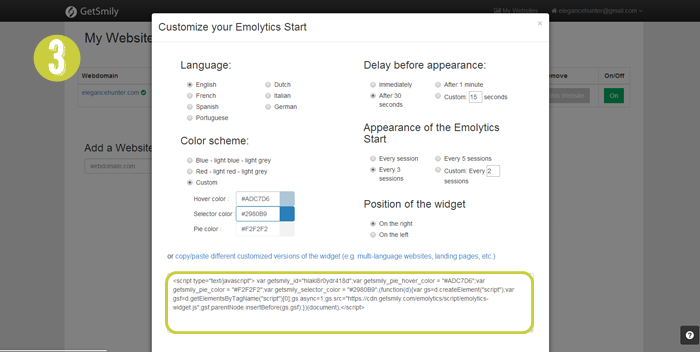
2.- Abrimos el menú Customize the widget que nos mostrará todas las opciones de colores, posición e idiomas, personalizables.
3.- Trasteamos con las opciones hasta que tengamos el gadget como nosotros queramos; y aquí es donde viene el truco: para no tener que tocar la plantilla de nuestro blog, haremos click en el link azul que reza copy/paste different customized versions of the widget y nos aparecerá lo siguiente:
4.- Ese código es el que nos interesa. Ahora solo tenemos que copiarlo, vamos al Escritorio de Blogger > Diseño > Añadir un gadget > HTML/Javascript > y pegamos nuestro código en el contenido, guardamos y listo.Bueno, ¿qué opináis? ¿Os gusta? Si os decidís a ponerlo, comentadlo abajo para que nos pasemos por vuestros blogs a votar. (Que sé que algunos ya lo habéis hecho. ?Guiño, guiño?).
Y mientras tanto, animaos a opinar sobre Elegance Hunter con mi GetSmily y, si os ha parecido interesante este post, dadle a Me Gusta en Facebook y compartidlo con vuestros seguidores.
P. D.: Si os interesan este tipo de posts, tengo mil cosas más que enseñaros. Solo tenéis que decirlo ;)