Mi amiga Taina hizo un tutorial pensando en mi (Gracias dulzura) que aunque me ayudó bastante a saber como se hacía, me perdí un poco...
bueno bastante jejeje.
Tenía el blog de pena, con muchas entradas que no tenín su correspondiente pestaña y estaba deseando tener tiempo para averiguar definitivamente:
COMO CREAR UN MENÚ EN BLOGGER 2015
Fué salir de mi exámen el domingo, pasar de relax la tarde y ya el lunes por la mañana le metí mano al asunto
No paré hasta conseguirlo. Me puse a ello y no paré hasta conseguirlo (entre otras cosas porque borré sin querer el menú que tenía y se me quedó el blog "pelón")
Ya no te hago esperar más, vamos al lío...
ALGUNAS COSAS QUE DEBES SABER ANTES DE EMPEZAR.
- Borrar mi menú, fué casual pero, me vino muy bien.
Es mejor partir de cero.
Así que si tienes un menú sencillo ( sin desplegables) elimina el gadget de las páginas.
- Necesitamos tener las etiquetas en orden, bien puestas, porque son la clave para crear el menú y los enlaces de las pestañas.
Aunque tengas muchas etiquetas, debes seleccionar aquellas que más relación guarden con las pestañas que vas a crear. Es decir aquellas que recogen gran número de post y tienen un nombre más general.
El nombre de la pestaña y de la etiqueta no tiene porque coincidir.
Por ejemplo en mi blog podrás ver en la pestaña MUSICA, todas las entradas con la etiqueta "Viernes Dando La Nota". En el menú puse un nombre más corto.
PASO 1
Tenemos el blog sin pestañas.
PASO 2
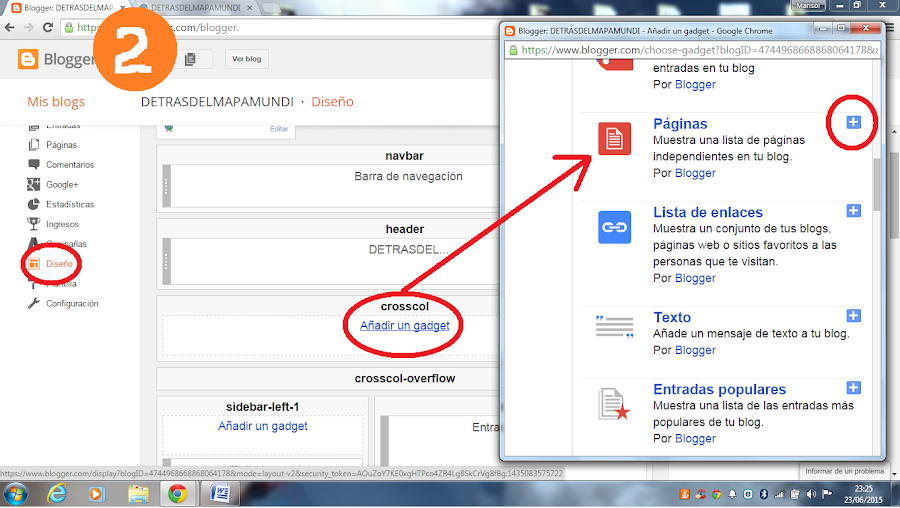
Entramos en Diseño y justo debajo de la cabecera añadimos el gadget Páginas.
PASO 3
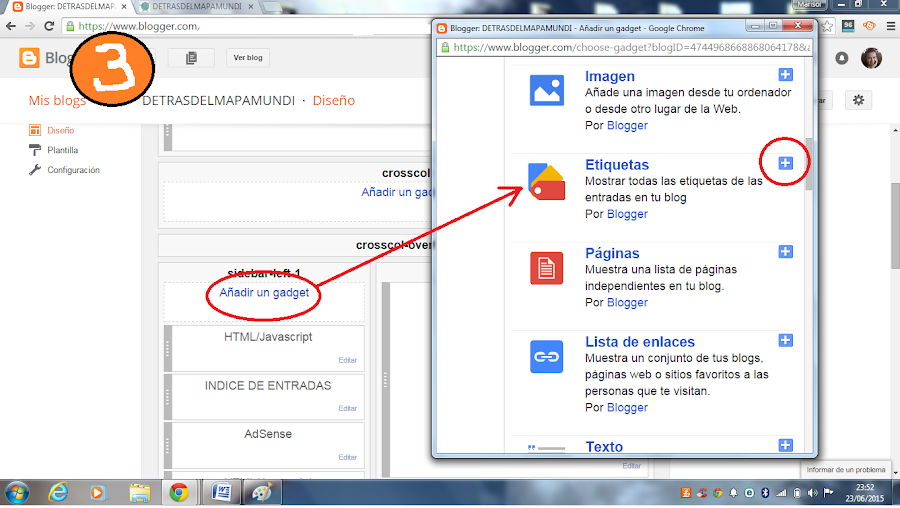
Añadimos en el sidebar ( barra lateral donde suelen ir todas las cositas del blog, el gadget Etiquetas.
No importa que no lo quieras o que no te guste a la vista en el blog.... ES IMPRESCINDIBLE crearlo para posteriormente enlazar las pestañas de menú.
Tu crealo como te indico y ya verás en el siguiente paso que solo necesitaras poner las etiquetas que agrupan los post de lo que vas a poner en las pestañas del menú.
PASO 4
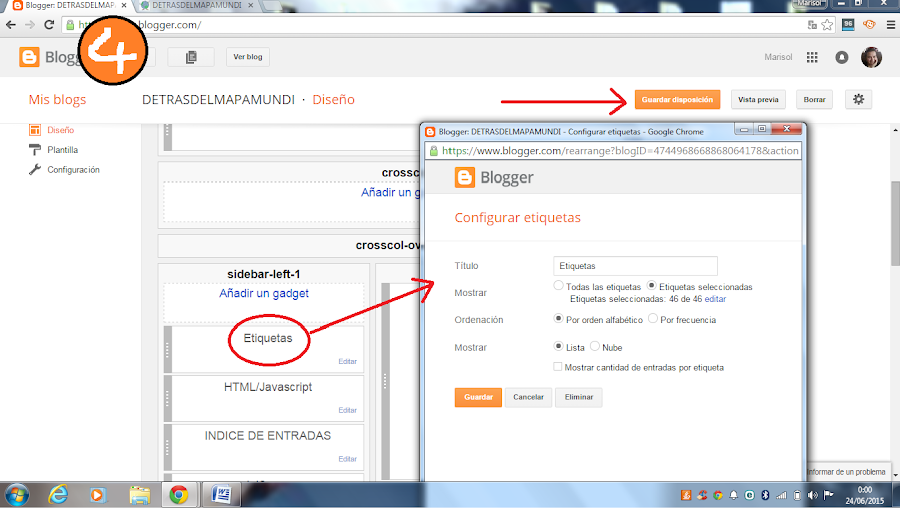
Como ves en mis etiquetas hay 46, pero escojo la opción "etiquetas seleccionadas"
YYYYYY.... se me ha olvidado marcarlo en el dibujo.
también SELECCIONO mostrar cantidad de entradas por etiqueta ( que si no no me deja seleccionarlas)
PASO 5
Como ves yo he selecionado 9 que son las que corresponderán a las pestañas...y que se ven en el blog temporalmente.
PASO 6
Entro en el apartado de páginas, y creo tantas páginas como pestañas quiera poniendole el nombre que me parezca más apropiado, y las voy publicando. Este paso se hace igual que si estuvieras haciendo una entrada.
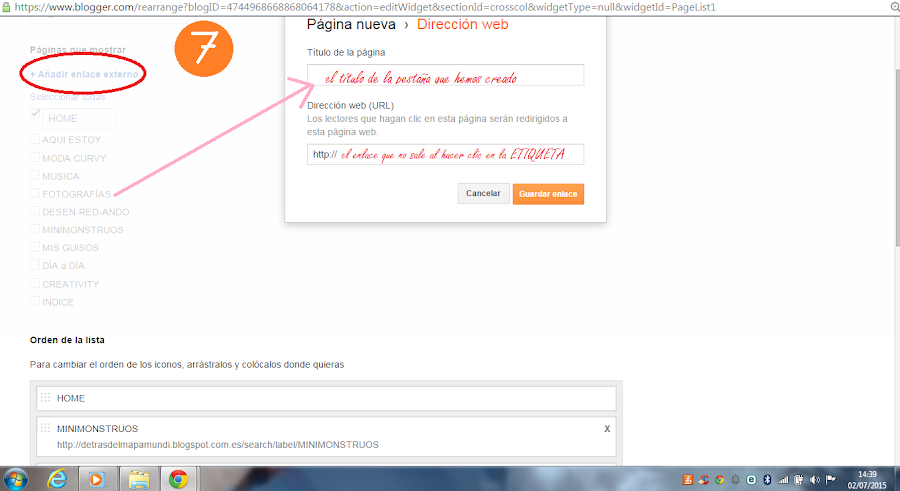
PASO 7
Una vez hecho esto salgo y voy a diseño blog, y entro en el gadget de páginas. Ahí ya las encontraré todas y lo que hago es hacer click en "añadir enlace externo"...entonces me sadrá un cuadro como el de la foto, donde pongo lo que os explico, el nombre de la pestaña y el enlace que me sale en la barra del buscador, cuando hago click en la etiqueta.
De este modo se van a enlazar todas las entradas que tienen que ir en una misma pestaña.
Lo que es lo mismo te van a salir todos los post que estén relacionados en una misma etiqueta del menú.
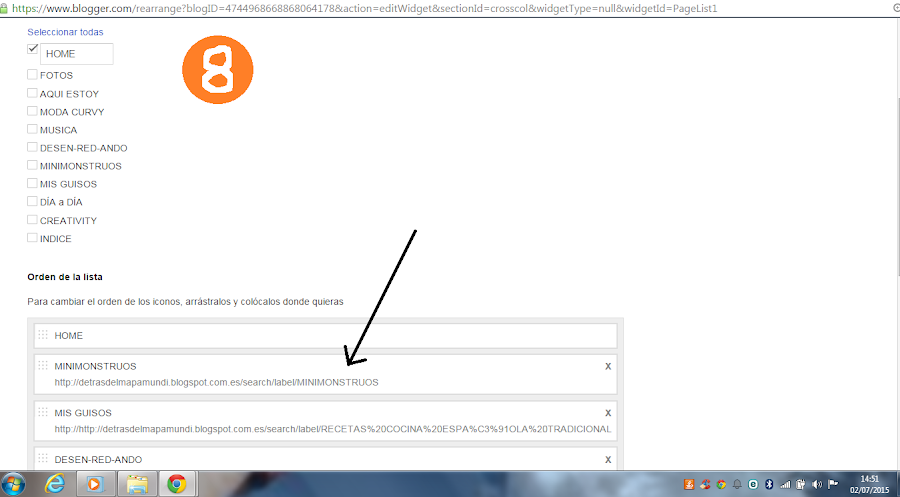
PASO 8
Una vez puestos tosdos los enlaces, verás que te quedan de la siguiente manera,
PASO 9
Comprueba que todas las pestañas estén correctamente enlazadas y se vean todos los post que le correspondan y entonces ya si quieres puedes suprimir el Gadget de las etiquetas yendo a diseño blogger y eliminándolo.
Esto no repercutirá en las pestañas de tu menú.
Y ya está, colorín colorado esta explicación se ha acabado.
Espero haberte ayudado y que hayas conseguido hacer tu menú.
Me encantaría que me lo contarás, siempre es una motivación y un placer saludar a quien me lee.
AHHH y muy importante, si lo véis útil y lo queréis compartir, los botones están arriba (debajo del título).
Creo que ese será el siguiente tutorial porque es otra cosa que me tiene frita o hartita y los voy a poner bien hermosotes, que no sea por no encontrarlos que no me difundais;-)