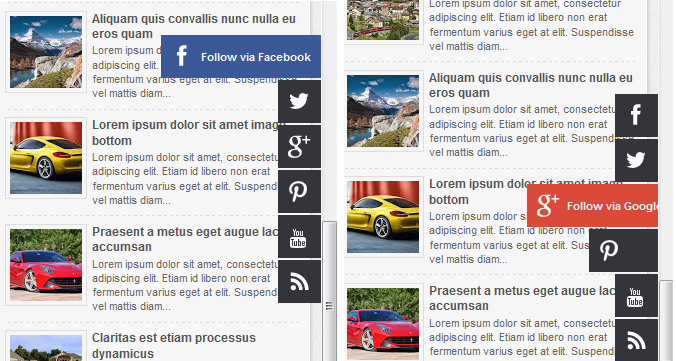
Hola amigos hablachento, les traigo un tutorial para blogger, hay una bookmarking social asociado a la derecha de la pantalla, el widget seguirá el movimiento hacia arriba y hacia abajo. Debido a minimizar el uso de javascript, deliberadamente dejado claro sin el widget utilización cierto efecto con el uso consecuente de imágenes para formar un widget que más y más. Bueno, esta vez voy a dar un tutorial o cómo crear un widget de marcadores sociales flotante con una biblioteca jQuery efectos de aceleración adicional y por supuesto con el uso de la imagen más pequeña (sólo uno).
Con el jQuery Además, si pones el cursor sobre uno de los iconos de marcadores sociales, que va a salir despacio, suave como la nueva princesa Solo fuera del palacio, fue debido al efecto de facilitar el jQuery existente en ui.min. Además del efecto de facilitar que añado en este widget, así como el tipo de medios de comunicación social que conecto más. En la plantilla o Pakdhe Johny Johny Ribet sólo hay cuatro tipos, para este tiempo puedo añadir un widget de medios de comunicación social Pinterest y Youtube para hacerla más completa. Estos son los pasos de la fabricación:
Entre para Blogger
Ir a la plantilla HTML Edit >> (marque ampliar las plantillas de widgets)
Coloque el siguiente código CSS por encima de ]]> </ b: piel>:
.social-buttons {
position: fixed;
top: 130px;
width: 45px;
z-index: 9999;
}
.button-left {
left: 0;
}
.button-right {
right: 0;
}
.social-buttons #twitter-btn .social-icon,
.social-buttons #facebook-btn .social-icon,
.social-buttons #google-btn .social-icon,
.social-buttons #rss-btn .social-icon,
.social-buttons #pinterest-btn .social-icon,
.social-buttons #youtube-btn .social-icon {
background-color: #33353B;
background-image: url(http://1.bp.blogspot.com/-zt3csy2DqGo/U661h1iTakI/AAAAAAAAAFc/v5tUjZIJDHs/s600/mas-icons.png);
}
.button-left #facebook-btn span {
background-position: right 10px;
}
.button-left #twitter-btn span {
background-position: right -35px;
}
.button-left #google-btn span {
background-position: right -127px;
}
.button-left #rss-btn span {
background-position: right -80px;
}
.button-left #pinterest-btn span {
background-position: 11px -177px;
}
.button-left #youtube-btn span {
background-position: 11px -223px;
}
.button-right #facebook-btn span {
background-position: 12px 10px;
}
.button-right #twitter-btn span {
background-position: 11px -35px;
}
.button-right #google-btn span {
background-position: 10px -127px;
}
.button-right #rss-btn span {
background-position: 11px -80px;
}
.button-right #pinterest-btn span {
background-position: 11px -177px;
}
.button-right #youtube-btn span {
background-position: 11px -223px;
}
.social-buttons #facebook-btn:hover .social-icon {
background-color: #3B5998;
}
.social-buttons #twitter-btn:hover .social-icon {
background-color: #62BDB2;
}
.social-buttons #google-btn:hover .social-icon {
background-color: #DB4A39;
}
.social-buttons #rss-btn:hover .social-icon {
background-color: #FF8B0F;
}
.social-buttons #pinterest-btn:hover .social-icon {
background-color: #D43638;
}
.social-buttons #youtube-btn:hover .social-icon {
background-color: #C4302B;
}
.social-buttons a:hover .social-text {
display: block;
}
.button-left .social-icon {
-moz-transition: background-color 0.4s ease-in 0s;
-webkit-transition: background-color 0.4s ease-in 0s;
background-repeat: no-repeat;
display: block;
float: left;
height: 43px;
margin-bottom: 2px;
width: 43px;
}
.button-left .social-text {
display: none;
float: right;
font-size: 1em;
font-weight: bold;
margin: 11px 40px 11px 0px;
white-space: nowrap;
}
.button-right .social-icon {
-moz-transition: background-color 0.4s ease-in 0s;
-webkit-transition: background-color 0.4s ease-in 0s;
background-repeat: no-repeat;
display: block;
float: right;
height: 43px;
margin-bottom: 2px;
width: 43px;
}
.button-right .social-text {
display: none;
float: left;
font-size: 80%;
font-weight: bold;
margin: 11px 0 11px 40px;
white-space: nowrap;
}
.social-buttons .social-text {
color: #FFFFFF;
}
Las siguientes adiciones y javascript jquery, todavía en lugar Editar HTML el siguiente código antes de la etiqueta </ head>:<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js" type="text/javascript"/>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.9.2/jquery-ui.min.js" type="text/javascript"/>
<script>
$(window).load(function(){
$('.social-buttons .social-icon').mouseenter(function(){
$(this).stop();
$(this).animate({width:'160'}, 500, 'easeOutBounce',function(){});
});
$('.social-buttons .social-icon').mouseleave(function(){
$(this).stop();
$(this).animate({width:'43'}, 500, 'easeOutBounce',function(){});
});
});
</script>
Para biblioteca jQuery en azul arriba, si la plantilla que está utilizando está montado, dejen en paz.Además, llame widgets, inserte el siguiente código HTML antes de la etiqueta </ body>:
<div >
<a href="https://www.facebook.com/your FB" id="facebook-btn" target="_blank"><span ><span >Follow via Facebook</span></span></a>
<a href="https://twitter.com/your twitter" id="twitter-btn" target="_blank"><span ><span >Follow via Twitter</span></span></a>
<a href="https://plus.google.com/your G+" id="google-btn" target="_blank"><span ><span >Follow via Google</span></span></a>
<a href="http://pinterest.com/your ID" id="pinterest-btn" target="_blank"><span >
<span >Follow via Pinterest</span></span></a>
<a href="https://www.youtube.com/user/your ID" id="youtube-btn" target="_blank"><span ><span >Follow via Youtube</span></span></a>
<a href="http://feeds.feedburner.com/your feed" id="rss-btn" target="_blank"><span ><span >Follow via RSS</span></span></a>
</div>
Vuelva a colocar el texto en azul arriba, con su identificación, respectivamente, no se puede confundir con los vecinos de identificación.
Por último, guardar plantillas
Bueno, eso fue el tutorial hace flotar marcadores sociales con el efecto de aliviar respondiendo preguntas Muhammad Farhan. Si hay kebangeten menos obvio .. eh favor deje un mensaje en el cuadro de comentarios a continuación. Cualquiera sea la forma sería agradezco sus comentarios, pero por favor no hagas spam.